Wow! Servos! Not only do they sound incredibly cool, but they also open up a whole range of possibilities. You see, unlike a regular motor which just spins, servos allow you to precisely control how many degrees you want to turn them. So, for example, you can connect them to a sensor and have that sensor determine how much something turns. As a proof of concept, I tried connecting a servo up to a potentiometer. Basically, by turning a dial, I controlled how far the servo turned. Nothing too exciting.
The next exercise actually had me attach a flex sensor to the servo so that by bending a little strip, I could control how far the servo turns. This, unlike my previous little exercise, really triggers my imagination. Imagine, you could stick a set of these sensors inside a glove and have them control the motion of a robotic hand. By adjusting the strength of the servo, you could translate your motion into a robotic grip of death.
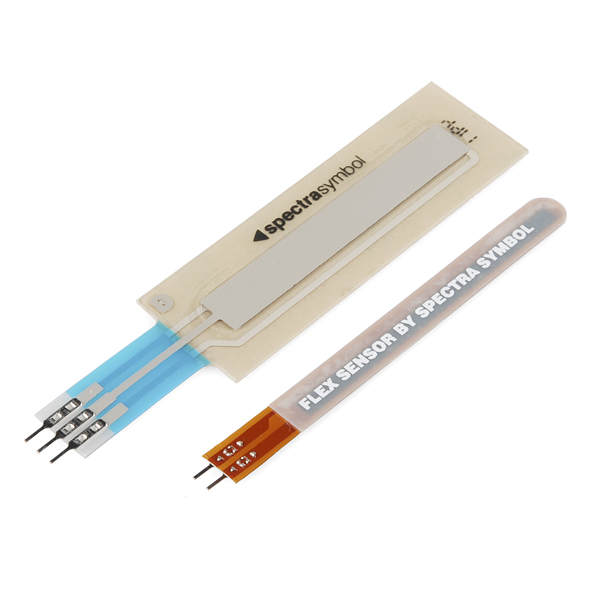
Flex Sensor and Touch Sensor
The last exercise that I did too a touch sensor and attached it to an LED. Nothing too novel there, but it's still neat to see a new kind of sensor at work. Basically the touch sensor offers a different amount of resistance depending on what point you touch, and so by touching different parts, I was able to alter the color of a three color LED.
Below is an awesome video I compiled of these three projects... with the most awesome music ever.
I'm fast approaching the end of my Arduino workbook, but there are still a few neat components to go!